
今日は第四回目、念願の名前変換までご紹介。
その間にお問い合わせより情報を提供いただきました。有難うございます!
今回の名前変換の回にタイムリーなプラグインをご紹介いただきました。「Dream Name Change」というものなのですが、めちゃくちゃ簡単に設定できます…。オススメです!私も愛用しています…!
それに加え、名字、名前以外も名前変換できる便利なツール「dream.php」も紹介させて頂きます。
1.名前変換プラグインをDLする
夢小説と言ったら名前変換。「プラグイン」という追加機能を入れていきましょう。
https://hitsujicottage.com/wordpress/dream-name-change/hitsujicottage.com
こちらのサイト様が配布してくださっています。ありがたい!
利用規約に目を通してから、こちらのプラグインをDLさせて頂きましょう!((DL 当サイト)から)
(※20/07/25 サイトがなくなっていました。下記の「dream.php」を利用することを推奨します)
DLしたzipファイルは解凍しておきましょう。
2.FTPソフトをDLする
その後、ダッシュボード(WordPressの管理画面)からもプラグインを追加できるのですが(その場合はzipファイルのままでOK)、今回はFTPソフトから、プラグインをサイトへアップロードしていきましょう。(後々多用するつもりです)
FTPとは…サーバーとクライアント(サーバーからサービスを受ける側)間でファイルのやりとりをする仕組みのことです。
File Transfer Protocolの略称なんですね!知らなかった!
早速導入。
ja.osdn.net
こちらの日本語情報サイトさんから「FileZilla」というFTPソフトをDLします。
「ダウンロード」から最新版をインストールして、ソフトを開ける状態にしましょう(アバウト)
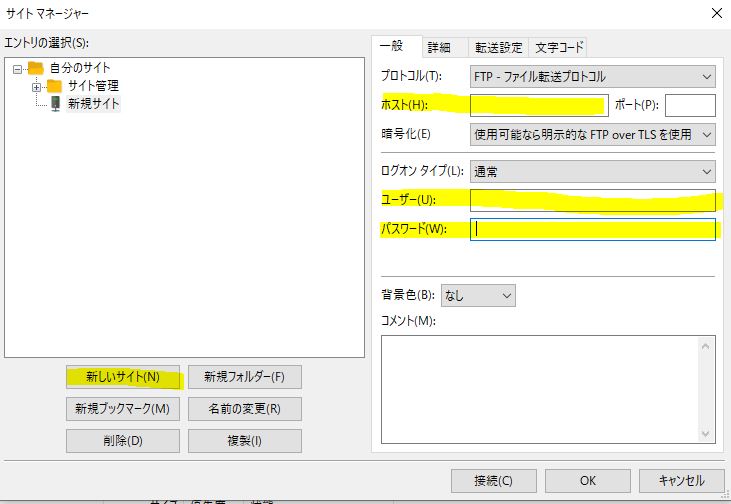
そんでもって、上のツールバー「メニュー」→「サイトマネージャー」→「新しいサイト」を選択する。

こんなかんじの画面にしておきましょう。
(私の個人的なサイトも含まれているので、フォルダの中に隠した状態にしています。)
3.「スターサーバーフリー」でFTP設定
右の黄色く塗った部分を埋めねばならないので、いったん「スターサーバーフリー」へ。
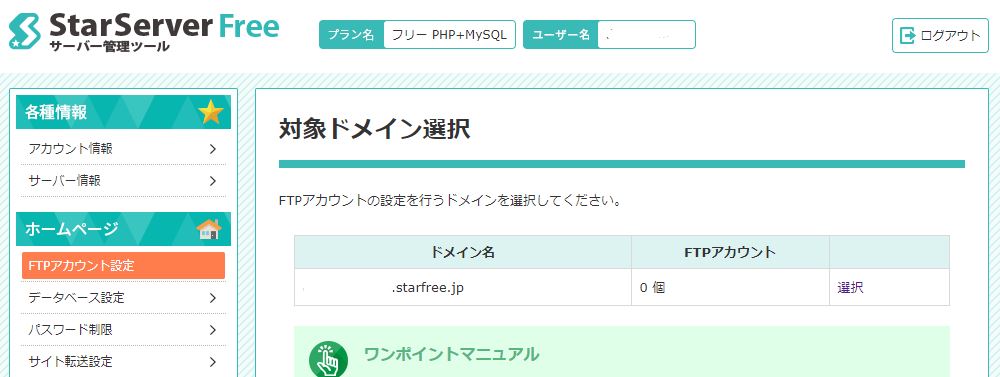
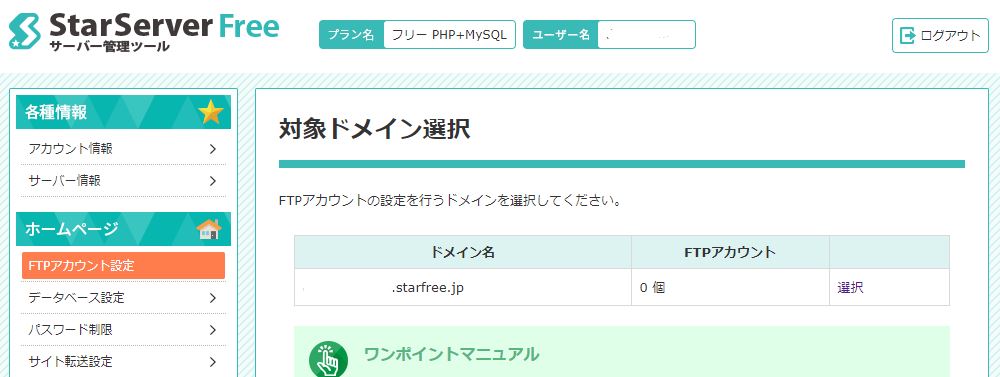
ログインし、左のメニュー「スターサーバー管理」→「無料プラン管理」→「サーバー管理ツール」へ

「FTPアカウント設定」から「選択」を選択します。

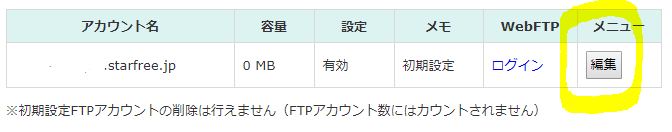
「編集」を選択します。
そこからFTPの設定を行いましょう。

パスワードを入力して、「利用設定」が「有効」になっていればOK。
これで「FileZilla」に戻りたいところですが、
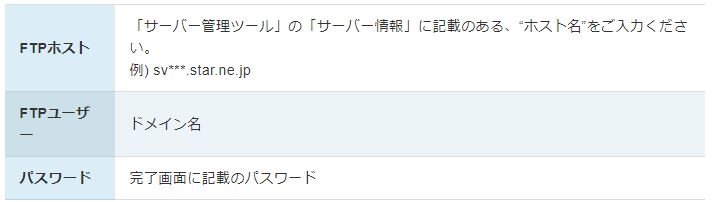
FTPソフトを使用するにあたって「スターサーバー」公式様からありがたいアドバイスが載っていました。

「ホスト」は「サーバー管理ツール」→「サーバー情報」の「ホスト名」を確認してね、という事なので、そちらもコピーしておきましょう。

「ユーザー」は先ほどでてきた「ドメイン名」の「○○○.starfree.jp」です。
「パスワード」は先ほど「FTPアカウントの編集」にて入力したものです。
これで「FileZilla」の設定が埋められます!
4.FTPソフトを使おう
「FileZilla」にもどり、3つの項目を入力して「接続」を選択します。証明書の確認~という画面が出てきた場合、「今後もこの証明書を常に信用する」にチェックをいれて、「OK」を選択しましょう。

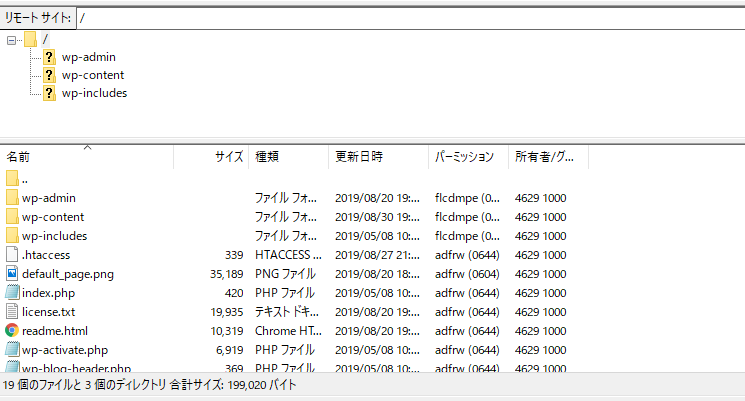
右の画面にこのような表記が出てきます。
名前変換プラグインをいれる為に、ディレクトリを移動します。

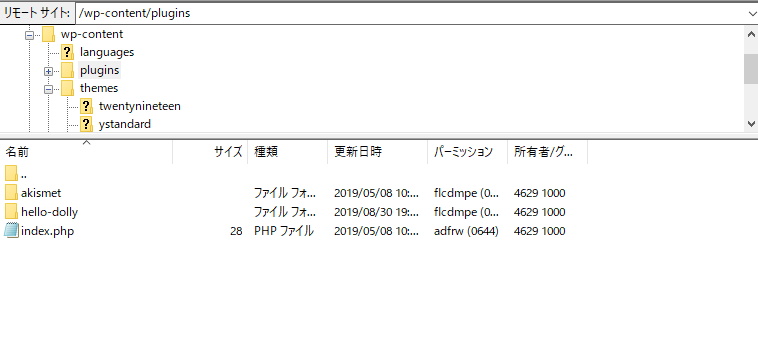
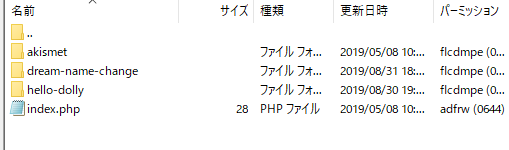
「wp-content」→「plugins」へ移動。このような画面になります。

解凍しておいた「dream-name-change-バージョン名」の1個先、「dream-name-change」のフォルダを「FileZilla」の右画面にドラッグしましょう。

入った!
ではではWordpressのダッシュボードに戻りましょう。
ついでにいらないので「hello-dolly」というプラグインのディレクトリを削除しておきましょう。Wordpressに必ず入っている必要性のないプラグインなのです。

ダッシュボードに戻って、左のメニューから「プラグイン」を選択します。
「Dream Name Change」が追加されています。有効化しておきましょう!

水色がかって、「停止」のみ表示されたらOKです。

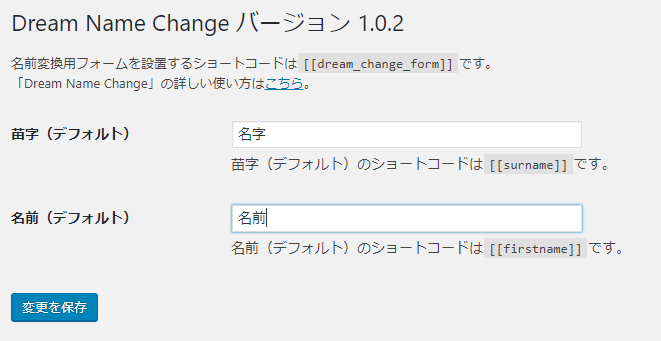
左のメニューの「設定」→「Dream Name Change」を選択します。

デフォルトネームの設定画面が表示されます。最初は空欄だったので、設定しておきましょう。(設定済の写真です)
6.実際に使ってみる
フロントページで、名前変換機能をテストしてみましょう。

左のメニューの「固定ページ」を選択します。
「サンプルページ」を選択しましょう。

こんな画面に
う、うおお…(アップデートしたようで使い方が不明…)
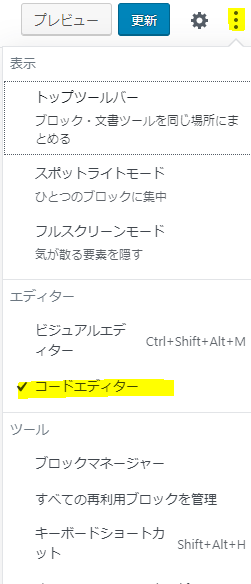
ひとまず上の右端のお団子のようなマークを選択し、設定を変更します。

コードエディターに切り替えます。
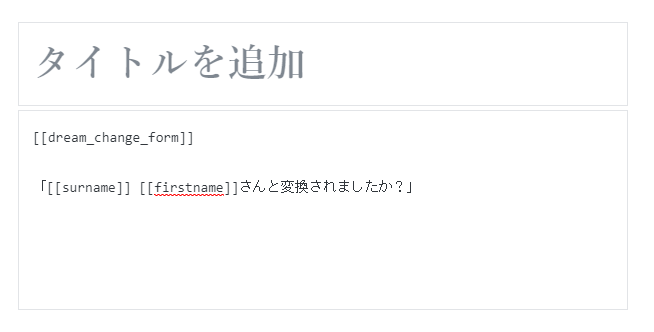
タイトル「サンプルページ」と、下の本文を消して、空欄にしておきましょう。
本文を編集します。
Dream Name Changeプラグインではショートコードを使用できます。いわゆる「独自タグ」ですね。
「名前変換フォーム」、「名字」、「名前」をショートコードで置き換えたら、それぞれの役割を果たしてくれます。
ちなみに
名前変換フォーム:[[dream_change_form]]
名字:[[surname]]
名前:[[firstname]]
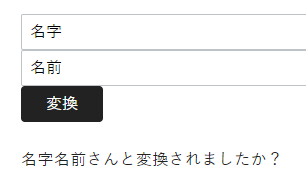
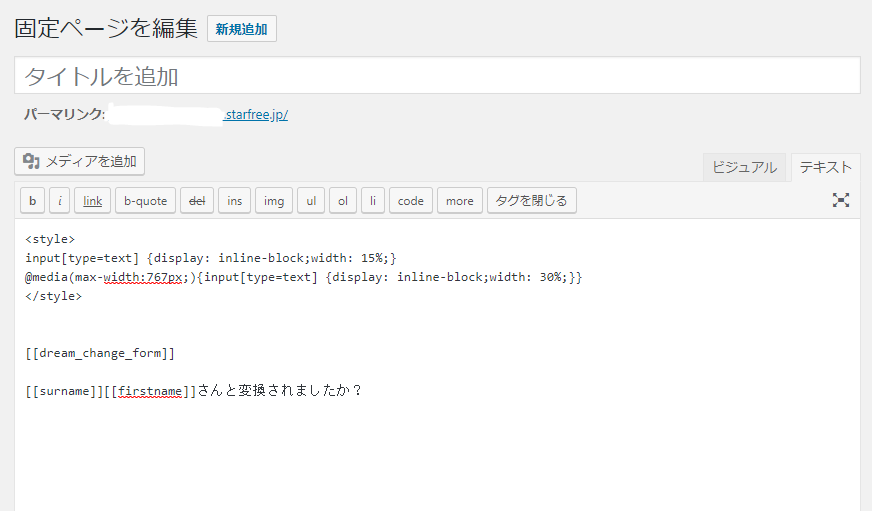
こちらを活用して、このように編集してみました。

・固定ページ、タイトル下の本文に記入
[[dream_change_form]]
[[surname]][[firstname]]さんと変換されましたか?
更新して、固定ページを確認しに行きましょう。

こうなっています。
※もしなっていない場合(全部空欄だった場合などに関しては)一回ブラウザ(Chromeだったり、Firefoxだったり)を閉じて、再度ページを開いてみたら反映されているはずです。慌てないで~!
名前変換できました!テンション上がりますね!
こちらの名前変換はどのページでも使えるものなので、別のリンク先であっても[[firstname]]などを編集内で記述したページであれば名前変換されています!
ちなみに名前変換フォームのデザインを変更したい場合、先ほどの編集画面でCSSが書けます。このページだけで使うCSSならばそのまま書いておいても良いと思われます。(あまりstyle.cssを触らない人向け)
コードも載せておきますね。
input[type=text] {display: inline-block;width: 15%;}
@media(max-width:767px;){input[type=text] {display: inline-block;width: 30%;}}
上記の記述をstyleタグで囲ってあげて、先ほどのショートコードの上にコピペしちゃってください。少しスッキリするはず。値もお好きに変えて頂いて結構です!
先程登場した、固定ページなどを編集するエディターが直感的なもので、私も難しいと感じています。初心者さんならなおさら「???」だと考えられます…。
この先、このエディターが主流になるかもしれませんが、前のエディターの方が使いやすいので、そちらに戻す方法も載せておきます。

「プラグイン」→「新規追加」→検索欄に「Classic Editor」と検索する。上記画像のサムネイルのプラグインをインストール&有効化したらOKです!
こんな画面になります。(ビジュアルディターでなく、テキストエディターにしています)

使いやすいのでこちらのエディターで進めていこうと思います。
戻したいときはプラグインのページで「Classic Editor」を「停止」すれば元に戻ります!
複数の名前変換をしたい場合や選択して選べる項目(誕生日の季節:春、夏、秋、冬など)を増やしたい場合にオススメな名前変換ツールもご紹介します!
その名もdream.php
a-c.2-d.jp
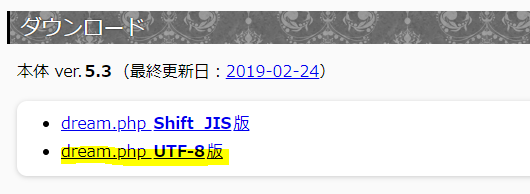
こちらのサイト様からDLさせて頂きます。有難うございます。
利用規約の箇所を読んでおきましょう。

UTF8版をDLします。
http://a-c.2-d.jp/index/dream/howto/?step=setting
このページで手順を解説していただいています。
DLした中身から、「dream_fix.ini」を編集します。メモ帳でも上書き保存すればOKなので、進めていきましょう。
「基本設定を書き換える」の「3」は「http://○○○.starfree.jp/wp-content/themes/ystandard-child/dream/dream.php」と記入しておきます。(○○○の部分はご自分のサイトに当てはめてください)
「変換情報を書き換える」は
・連番でやる(0から) ・ふりがなの時は例にならう
を注意すれば大丈夫です。
[list]
5 = "男主人公:名字"
6 = "男主人公:名前"
[defName]
5 = "名無"
6 = "ごんべえ"
私も追加してみます。(既に0 1 2 3 4とあると思うので、そのままで利用しています)

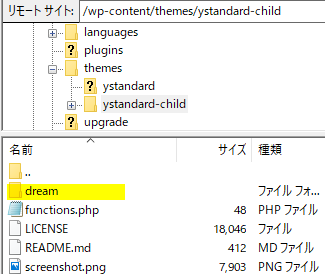
このフォルダをドラッグし、FTPの「ystandard-child」内に入れましょう。

そして、functions.phpを左(DLしたいフォルダを指定しておきましょう)にドラッグしましょう。
既に記載されている内容の下にこちらをコピペしてください。
require_once( get_stylesheet_directory() . '/dream/dream.php' );
//名前変換フォームショートコード
function hogeform() {
ob_start();
nameForm();
return ob_get_clean();
}
add_shortcode('form', 'hogeform');
//名字ショートコード
function hogename0() {
ob_start();
myName("0");
return ob_get_clean();
}
add_shortcode('surname', 'hogename0');
//名前ショートコード
function hogename1() {
ob_start();
myName("1");
return ob_get_clean();
}
add_shortcode('firstname', 'hogename1');
//ふりがなショートコード
function hogename2() {
ob_start();
myName("2");
return ob_get_clean();
}
add_shortcode('hiragana', 'hogename2');
//フリガナショートコード
function hogename3() {
ob_start();
myName("3");
return ob_get_clean();
}
add_shortcode('katakana', 'hogename3');
//誕生日ショートコード
function hogename4() {
ob_start();
myName("4");
return ob_get_clean();
}
add_shortcode('birthday', 'hogename4');
//男主名字ショートコード
function hogename5() {
ob_start();
myName("5");
return ob_get_clean();
}
add_shortcode('msurname', 'hogename5');
//男主名前ショートコード
function hogename6() {
ob_start();
myName("6");
return ob_get_clean();
}
add_shortcode('mfirstname', 'hogename6');
この記述でショートコードという機能を使い、名前変換フォームや、独自タグを表示させます。
例えば[form]で、固定ページや投稿ページに名前変換フォームが表示できます。
[surname]や[hiragana]だったら独自タグとして機能します。
要は「名前変換フォームショートコード」でいうと「add_shortcode('form', 'hogeform');」
赤い部分を「[]」で囲ってあげるとOKなのです。ここの名前も好きなように変更OKです。(※ただし英字で!)
「dream_fix.ini」で記述した数字と連動しているので、お好きにコードの記述も増減していただいて構いません。
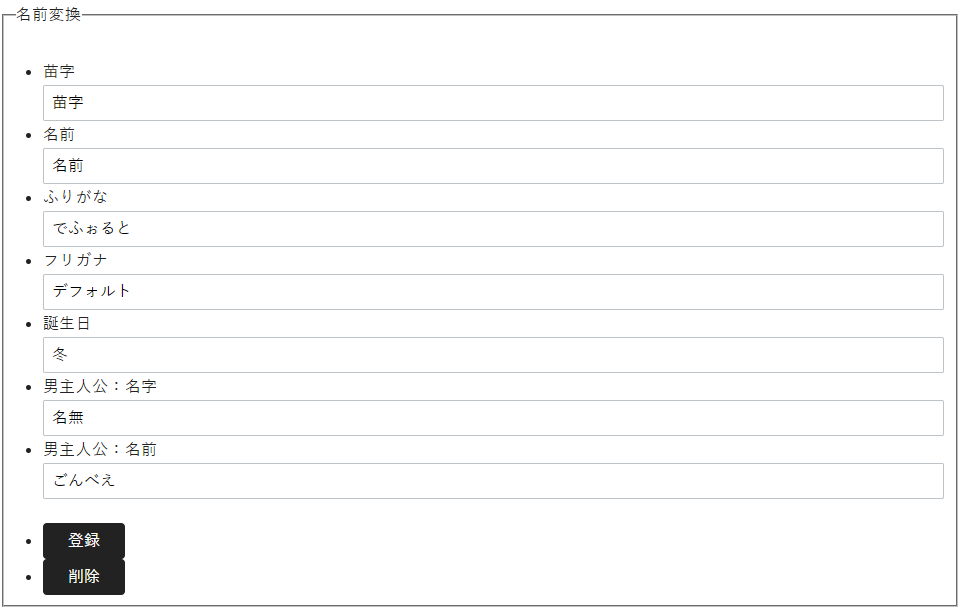
さて、固定ページを新規作成し、名前変換を確認しましょう。
※デフォルトネームが何も記入されていなかったら1回ブラウザをとじて、再度ページを確認したら大丈夫なはず。

ずらり。
ul{list-style: none;}
をstyleタグで囲って固定ページに記入すると余分な点が消えます。
新たな投稿ページ(固定ページでもOK)を作成し、
名字:[surname]
名前:[firstname]
ふりがな:[hiragana]
フリガナ:[katakana]
誕生日:[birthday]
男主名字:[msurname]
男主名前:[mfirstname]
と記入してみると、変換されたことがわかります。小説の文中にも入れられます!お試しあれ!
前回の記事
【無料】WordPressで夢小説サイトを作ろう③ - 夢小説を楽しもう!
次回の記事
【無料】WordPressで夢小説サイトを作ろう⑤ - 夢小説を楽しもう!